Home > Archives > 2009-07
2009-07
jQueryのFlexigridを使ってみた(2) データ成形編
- 2009-07-07 (火)
- jQuery
前回 Flexigrid のパラメータのメモを残しましたが、表をHTMLに表示する際、データベースのデータをそのまま表示するのではなく、表示用に変換させてから表示するという場合が少なくありません。
たとえば表に画像を表示したり、詳細ページのリンクを張ったりと。
出力する JSON なり XML 自体を変換して出力してやれば済む話なんですが、タグをそのまま出力するのでエスケープ処理をさせたりしなくちゃならない。
なんとなくここまできたら表示部は表示部で分離させたい!となりました。
で、いろいろ模索してると見つけました!
パラメータに preProcess というメソッドを指定することができ、データ取得時の表示直前に全読み込みデータを引数として渡されます。
たとえば下記のようなデータを読み込むとします。
{
page: 1,
total: 5,
rows: [
{id:'1',cell:['1','normal','テスト1','2009/07/07 15:32:27']},
{id:'2',cell:['2','sad','テスト2','2009/07/06 21:04:30']},
{id:'3',cell:['3','smile','テスト3','2009/07/06 13:18:29']},
{id:'4',cell:['4','smile','テスト4','2009/07/05 19:46:41']},
{id:'5',cell:['5','sad','テスト5','2009/07/05 15:25:15']}
]
}
そして、Flexigrid を次のように設定して出力してみます。
$("#flex1").flexigrid({
url: 'post.json',
dataType: 'json',
colModel : [
{display: 'ID', name : 'id', width : 40, sortable : true, align: 'center'},
{display: '気分', name : 'feel', width : 40, sortable : false, align: 'center'},
{display: '件名', name : 'name', width : 200, sortable : true, align: 'left'},
{display: '作成日', name : 'date', width : 120, sortable : true, align: 'left'},
{display: 'リンク', name : 'link', width : 80, sortable : false, align: 'center'}
],
width: 600,
height: 'auto'
});
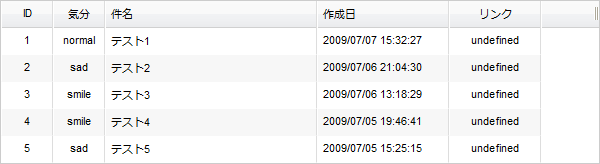
このような結果になります。

このデータを preProcess メソッドを設定し表示を変更します。
まずデータ内容を変更させるデータ受け取り関数を作成します。
function _preProcess( data ){
$.each( data.rows,
function(i,val) {
val.cell[1] = '<img src="img/'+val.cell[1]+'.gif" width="12" height="12" />';
var date = new Date(Date.parse(val.cell[3]));
val.cell[3] = (date.getMonth()+1) + "月" + date.getDate() + "日" + date.getHours() + "時" + date.getMinutes() + "分";
val.cell[4] = '<a href="hoge.php?id='+val.cell[0]+'">詳細</a>';
}
);
return data;
}
・セル1の気分データを同名の画像を表示するように変更
・セル3の日付データを日本語表記に変更
・セル4はデータとして存在しないが追加してIDを引数とした詳細ページへのリンクを設定
という処理をします。
そして、Flexigrid の設定を変更します。
$("#flex1").flexigrid({
url: 'post.json',
dataType: 'json',
colModel : [
{display: 'ID', name : 'iso', width : 40, sortable : true, align: 'center', labelFunction: function(data){ return '<a href="aaaaa.cgi?id='+data+'">詳細</a>'; }},
{display: '気分', name : 'feel', width : 40, sortable : false, align: 'center'},
{display: '件名', name : 'name', width : 200, sortable : true, align: 'left'},
{display: '作成日', name : 'date', width : 120, sortable : true, align: 'left'},
{display: 'リンク', name : 'link', width : 80, sortable : false, align: 'center'}
],
width: 600,
height: 'auto',
preProcess: _preProcess /* ←追加 */
});
表示したのが下記です。

これで表示部とデータ出力を完全に分けられるのではないかと思います。
- Comments: 2
- Trackbacks: 1
jQueryのFlexigridを使ってみた
- 2009-07-07 (火)
- jQuery
データを簡単にテーブルにフォーマットしてくれるjQuery プラグイン Flexigrid を使ってみた。
Flexigrid
http://www.flexigrid.info/
Google Code
http://code.google.com/p/flexigrid/
DBから吸い出して管理画面などでさくっとテーブルにしたい場合に非常に便利!
具体的にどんなことができるのかはマイコミジャーナルさんの記事がわかりやすいのでリンク
わずか数行で”ものすごいテーブル”に! – jQueryプラグイン「Flexigrid」
ただこのプラグインあまりリファレンスがない・・・
jsを開けばオプションは一目瞭然なのだが、自分メモとして残しておきます。
オプションパラメータ一覧
UIパラメータ
- width
- テーブルの横幅。数値もしくは auto が利用可能。auto に設定した際は横のリサイズは無効。
デフォルト:auto - height
- テーブルの高さ。数値もしくは auto が利用可能。auto に設定した際は縦のリサイズは無効。
デフォルト:200 - striped
- 格子行を利用するかどうか。
デフォルト:true - novstripe
- 列の区切りを表示しないかどうか。(no vertical stripe)
デフォルト:false - minwidth
- 各列の最小幅
デフォルト:30 - minheight
- テーブルの最小高さ
デフォルト:80 - resizable
- リサイズを可能にするかどうか。true にすると width および height が auto でなければそれぞれ右端、下端にリサイズアイコンが表示される
デフォルト:true - title
- テーブルのキャプション。設定するとタイトル行が表示される。
- showTableToggleBtn
- テーブルの表示非表示ボタンを設置するかどうか。title に文字が設定されている場合のみ有効。
デフォルト:false - minColToggle
- 最小列数。この設定した列数以下は非表示にできなくする。
デフォルト:1 - showToggleBtn
- 列を非表示にするボタンポップアップを表示するかどうか。
デフォルト:true - singleSelect
- 行の複数選択を可能にするかどうか。
デフォルト:false
Ajaxによる動的出力で利用するパラメータ
- url
- Ajax のリクエストされるURL。XML もしくは JSON 出力
- method
- 送信メソッド
デフォルト:POST - dataType
- 読み込むデータのタイプ。json or xml。必ず小文字で指定しなければならないことに注意!
デフォルト:xml - errormsg
- エラーが発生した際のメッセージ
- usepager
- ページャーを使用するかどうか。
デフォルト:false - nowrap
- セル内で折り返しを許可するかどうか
デフォルト:true - page
- 現在表示しているページ数。読み込んだ JSON もしくは XML で上書きされる。
- total
- 格納されているデータの総行数。読み込んだ JSON もしくは XML で上書きされる。
- sortname
- ソートする列。指定しないと送信時 undefined が POST されてしまうので必須。
- sortorder
- ソートの方向。asc or desc。指定しないと送信時 undefined が POST されてしまうので必須。
- query
- 検索されたキーワード。
- qtype
- 検索対象の列名
- rp
- 1ページに表示する行数。
デフォルト:15 - useRp
- 1ページに表示する行数を変更できるセレクトボックスを表示するかどうか。
デフォルト:true - rpOptions
- useRp を有効にした際のセレクトボックス値の配列。
デフォルト:[10,15,20,25,40] - pagestat
- 現在表示しているページの説明文フォーマット
表示開始行:{from}、表示終了行:{to}、総数:{total}が利用できる。
デフォルト:Displaying {from} to {to} of {total} items - procmsg
- 読み込み中時フッターに表示されるメッセージ。
デフォルト:Processing, please wait … - no msg
- 検索データが存在しなかった場合のメッセージ。
デフォルト:No items - autoload
- HTML表示時に自動的に読み込みを開始するかどうか。
デフォルト:true - hideOnSubmit
- 送受信中に現在表示データ行を隠すかどうか。(?)
デフォルト:true - blockOpacity
- hideOnSubmit を有効にした際の表示データ行の透明度。(?)
デフォルト:0.5
その他パラメータ
- colModel
- 列の設定オブジェクトをもつ配列
display:列の表示名
name:列のユニークID(テーブルカラム名)必須
width:列幅
sortable:列のソートを有効にするかどうか
align:文字の配置
hide:非表示にするかどうか - searchitems
- 検索対象となる列の配列
display:検索対象を選択するセレクトボックスの表示文字
name:列のユニークID(テーブルカラム名)必須
isdefault:初期選択されているかどうか。 - buttons
- ヘッダにボタンを表示する際のボタン情報を格納した配列
name:ボタン表示文字
bclass:ボタンの表示クラス
onpress:ボタンを押された際に呼び出されるメソッドseparator:セパレータを表示
イベントハンドラメソッド
- onToggleCol
- 列の表示非表示が変更された際に呼び出されるイベントハンドラメソッド。
- onChangeSort
- ソートが変更された際に呼び出されるイベントハンドラメソッド。
- onSuccess
- 表示が成功した際に呼び出されるイベントハンドラメソッド。
- onSubmit
- データの送受信が行われる直前に呼び出されるイベントハンドラメソッド。
その他メソッド
- preProcess
- データを受信した直後にデータを成形するため(と思われる)に呼び出される。
引数:読み込みデータ
戻り値:成形データ
Flexigrid API メソッド
- flexigrid( options )
- テーブルを Flexigrid 化する。コンストラクタ。
- flexReload()
- データの再読み込みを行う。
- flexOptions( options )
- オプションパラメータの変更を行う。
- flexToggleCol( culumn_id, visible )
- 列の表示・非表示を切り替える。
- flexAddData( data )
- データを追加する。
- noSelect
- データ行の文字列をカーソルで選択できないようにする。
へー。そんなことできるんだー。
これで合ってるかな?
もし違ってればやさしくツッコミください。
- Comments: 1
- Trackbacks: 2
Home > Archives > 2009-07
- Search
- Feeds
- Meta